import QtQuick 2.7
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.1
import QtQuick.Controls.Styles 1.4
TextField
{
property date originDate: new Date()
property string dateValue:"%1-%2-%3".arg(originDate.getFullYear()).arg(originDate.getMonth()+1).arg(originDate.getDate());
property alias selectedDate: calendar.selectedDate
property alias hour: timeEidt.hour
property alias minute: timeEidt.minute
property bool showDropDownButton: true
property bool canEditTime: false
property int timeEditorHeight: 30
property var theme: QtObject {
id: theme
objectName: "theme"
property string fontFamily: 'Microsoft YaHei'
property real fontSize: 14
property int fontWeight: Font.Normal
property color textColor: '#222222'
property color borderColor: '#D3D3D3'
property color sameMonthDateTextColor: "#444"
property color selectedDateColor: Qt.platform.os === "osx" ? "#3778d0" : "#3778d0"
property color selectedDateTextColor: "white"
property color differentMonthDateTextColor: "#bbb"
property color invalidDatecolor: "#dddddd"
}
readOnly:true
width: 150
textColor: theme.textColor
font {
family: theme.fontFamily
pixelSize: theme.fontSize - 1
weight: theme.fontWeight
}
property string __timeFormatter: {
var formatter = ' %1';
if (hour < 10){
formatter = ' 0%1'
}
if(minute < 10){
formatter = formatter + ':0%2'
}else{
formatter =formatter + ':%2'
}
return formatter;
}
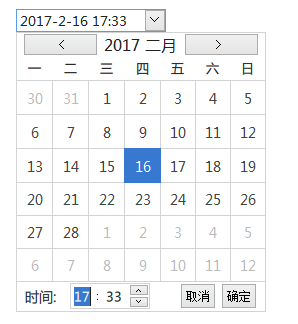
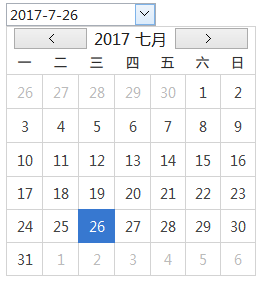
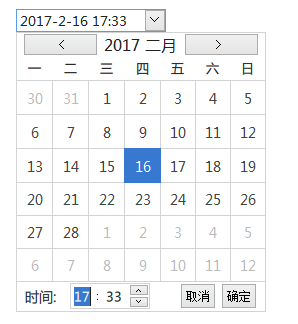
text: canEditTime ? dateValue + __timeFormatter.arg(hour).arg(minute) : dateValue
Rectangle{
id: container
anchors.topMargin: 0
anchors.top: parent.bottom
implicitHeight: canEditTime ? calendar.height + timeEditorHeight : calendar.height
implicitWidth: calendar.width
visible: false
border.width: 1
border.color: theme.borderColor
Calendar{
id: calendar
frameVisible: true
selectedDate: new Date()
activeFocusOnTab: true
onReleased: {
dateValue = Qt.binding(function(){
return "%1-%2-%3".arg(date.getFullYear()).arg(date.getMonth()+1).arg(date.getDate());
})
if (!canEditTime){
container.visible = false
}
}
style: CalendarStyle{
navigationBar: RowLayout{
width: parent.width
implicitWidth: parent.width
spacing: 2
Item{
Layout.preferredWidth: 4
}
Button{
Layout.alignment: Qt.AlignLeft
text: "〈"
onClicked: control.showPreviousMonth()
}
Label {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
verticalAlignment: Text.AlignVCenter
antialiasing: true
font {
family: theme.fontFamily
weight: theme.fontWeight
}
color: theme.textColor
font.pixelSize: theme.fontSize + 2
text: {
var tempTitle = styleData.title.split(' ');
return tempTitle.length > 1 ? tempTitle[1] + ' ' + tempTitle[0] : styleData.title
}
horizontalAlignment: Text.AlignHCenter
}
Button{
Layout.alignment: Qt.AlignRight
text: "〉"
onClicked: control.showNextMonth()
}
Item{
Layout.preferredWidth: 4
}
}
dayOfWeekDelegate: Rectangle{
implicitHeight: 24
Text {
anchors.centerIn: parent
verticalAlignment: Text.AlignVCenter
antialiasing: true
font {
family: theme.fontFamily
weight: theme.fontWeight
}
color: theme.textColor
font.pixelSize: theme.fontSize - 1
text: {
switch(styleData.dayOfWeek){
case 0: return '日';
case 1: return '一';
case 2: return '二';
case 3: return '三';
case 4: return '四';
case 5: return '五';
case 6: return '六';
}
}
}
}
dayDelegate: Item {
Rectangle {
anchors.fill: parent
border.color: "transparent"
color: styleData.date !== undefined && styleData.selected ? theme.selectedDateColor : "transparent"
anchors.margins: styleData.selected ? -1 : 0
}
Label {
anchors.centerIn: parent
font.pointSize: 10
text: styleData.date.getDate()
verticalAlignment: Text.AlignVCenter
antialiasing: true
font {
family: theme.fontFamily
pixelSize: theme.fontSize
weight: theme.fontWeight
}
horizontalAlignment: Text.AlignHCenter
color: {
var color = theme.invalidDatecolor;
if (styleData.valid) {
color = styleData.visibleMonth ? theme.sameMonthDateTextColor : theme.differentMonthDateTextColor;
if (styleData.selected) {
color = theme.selectedDateTextColor;
}
}
return color;
}
}
}
}
}
RowLayout{
visible: canEditTime
height: timeEditorHeight - 2
width: parent.width
anchors.top: calendar.bottom;
anchors.left: parent.left
Item{
Layout.preferredWidth: 4
}
Text{
anchors.leftMargin: 4
Layout.preferredHeight: parent.height
Layout.preferredWidth: 40
Layout.alignment: Qt.AlignHCenter | Qt.AlignVCenter
verticalAlignment: Text.AlignVCenter
antialiasing: true
font {
family: theme.fontFamily
pixelSize: theme.fontSize
weight: theme.fontWeight
}
color: theme.textColor
text: '时间:'
}
TimeEdit{
id: timeEidt
Layout.preferredHeight: parent.height - 2
Layout.preferredWidth: 80
selectionColor: theme.selectedDateColor
hour: originDate.getHours()
minute: originDate.getMinutes()
}
Item{
Layout.fillHeight: true
Layout.fillWidth: true
}
Button{
Layout.preferredWidth: 36
Layout.preferredHeight: 26
Layout.alignment: Qt.AlignHCenter | Qt.AlignVCenter
text: '取消'
onClicked: {
selectedDate = originDate
timeEidt.hour = originDate.getHours();
timeEidt.minute = originDate.getMinutes();
container.visible = false
}
}
Button{
Layout.preferredWidth: 36
Layout.preferredHeight: 26
Layout.alignment: Qt.AlignHCenter | Qt.AlignVCenter
text: '确定'
onClicked: {
container.visible = false
}
}
Item{
Layout.preferredWidth: 4
}
}
}
MouseArea{
enabled: !showDropDownButton
anchors.fill: parent
onClicked: {
container.visible = !container.visible
}
}
Button{
visible: showDropDownButton
id: downBtn
width: 22
anchors.right: parent.right
anchors.rightMargin: 0
anchors.bottom: parent.bottom
anchors.bottomMargin: 0
anchors.top: parent.top
anchors.topMargin: 0
text: "﹀"
onClicked: container.visible = !container.visible
}
}